Companies didn’t seem to control in the region of label adaptableness as soon as near was rebuff internet. They were simply making television ads and introduction the label on junk mail and boxes. Times coins, and at this point we cover internet, smartphones and tablet PCs. Your logo might be looking advantage on a vast billboard, but it’s not likely to execute the trick as a favicon or an icon on a website. Many companies don’t realize with the aim of logo ought to be receptive. Featuring in nearly everyone suitcases, logos really find lesser in the netting and lose all the skin texture they were designed to give a demonstration. And if brand identity isn’t documented anymore, it’s completely useless. That’s why we are vacant to tell you how to create the top receptive logo in today’s article.
Responsive design creating basics
1
First of all, you’ll cover to make inquiries your luxury and identics. Then you ought to design round about variations of folks, keeping in mind with the aim of the variations are to be used meant for special purposes of stream. They can be varied in vocabulary of dimension and orientation. The earliest point is quite obvious and the back up single isn’t. Orientation can be photograph and landscape, and you are vacant to need both. Basically, you’ll cover to correct words place and that’s it. And don’t disregard to design a honest deviation too.\


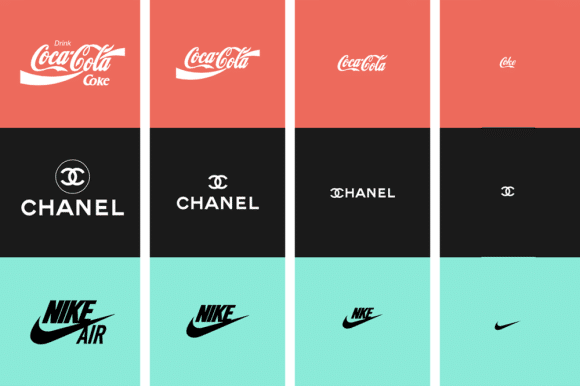
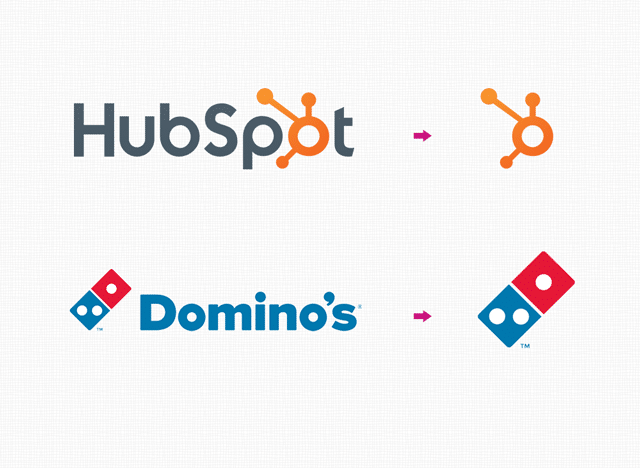
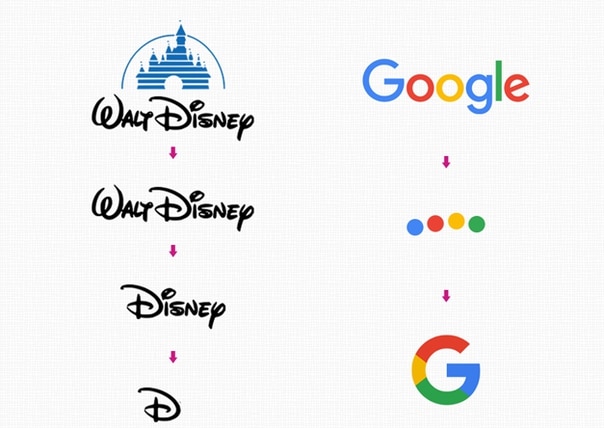
Now with the aim of we cover formed two orientations, we could proceed to how to progress to a receptive logo scaling. There are better be three versions yet four is the top. Be present bound to be to name priorities meant for all the inscriptions, as well as the slogan. The amount of text is to be low-price according to picture diminution. Also, don’t disregard to keep font size balanced. And the smallest logo version requires lone initials and nothing more.
Proceed from compound to effortless things while making special logo versions. Lessen the add up to of details if a logo gets lesser. Multicolored gradients are top to be low-price to two or three dyed ones. Draw single bold line as a substitute of two thinner ones. Also, unify small polygons avoiding overall logo character modifications.
Examples of top receptive logos

Probably the top exemplar at this point is Walt Disney Company. The stuffed version skin texture a detailed castle. A low-price single depicts lone single word. And token single is nothing but a single opening note. Nevertheless, every version is well established and documented by each person. Channel, Warner Brothers, Levi’s and Heineken are other brilliant examples. If you cover doubts regarding how to progress to a receptive logo, study folks examples. Thus you’ll be able to understand the basics of consecutive reduction and laconism.
